Introduction to Partial View
Partial view is special view which renders a portion of view content. It is just like a user control web form application. Partial can be reusable in multiple views. It helps us to reduce code duplication. In other word a partial view enables us to render a view within the parent view.
The partial view is instantiated with its own copy of a ViewDataDictionary object which is available with the parent view so that partial view can access the data of the parent view. If we made the change in this data (ViewDataDictionary object), the parent view's data is not affected. Generally the Partial rendering method of the view is used when related data that we want to render in a partial view is part of our model.
Creating Partial View
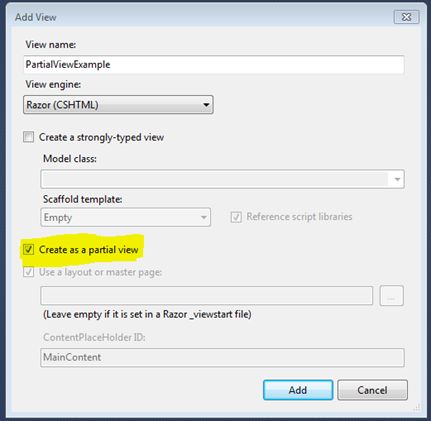
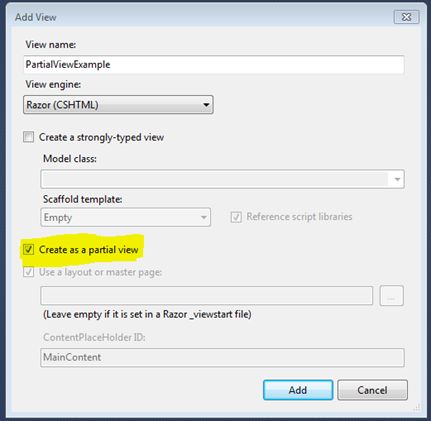
To create a partial view, right-click on view -> shared folder and select Add -> View option. In this way we can add a partial view.

It is not mandatory to create a partial view in a shared folder but a partial view is mostly used as a reusable component, it is a good practice to put it in the "shared" folder.

HTML helper has two methods for rendering the partial view: Partial and RenderPartial.
Partial view is special view which renders a portion of view content. It is just like a user control web form application. Partial can be reusable in multiple views. It helps us to reduce code duplication. In other word a partial view enables us to render a view within the parent view.
The partial view is instantiated with its own copy of a ViewDataDictionary object which is available with the parent view so that partial view can access the data of the parent view. If we made the change in this data (ViewDataDictionary object), the parent view's data is not affected. Generally the Partial rendering method of the view is used when related data that we want to render in a partial view is part of our model.
Creating Partial View
To create a partial view, right-click on view -> shared folder and select Add -> View option. In this way we can add a partial view.

It is not mandatory to create a partial view in a shared folder but a partial view is mostly used as a reusable component, it is a good practice to put it in the "shared" folder.

HTML helper has two methods for rendering the partial view: Partial and RenderPartial.
- <div>
- @Html.Partial("PartialViewExample")
- </div>
- <div>
- @{
- Html.RenderPartial("PartialViewExample");
- }
- </div>
@Html.RenderPartial
The result of the RenderPartial method is written directly into the HTTP response, it means that this method used the same TextWriter object as used by the current view. This method returns nothing.
@Html.Partial
This method renders the view as an HTML-encoded string. We can store the method result in a string variable.
The Html.RenderPartial method writes output directly to the HTTP response stream so it is slightly faster than the Html.Partial method.
Returning a Partial view from the Controller's Action method:
The result of the RenderPartial method is written directly into the HTTP response, it means that this method used the same TextWriter object as used by the current view. This method returns nothing.
@Html.Partial
This method renders the view as an HTML-encoded string. We can store the method result in a string variable.
The Html.RenderPartial method writes output directly to the HTTP response stream so it is slightly faster than the Html.Partial method.
Returning a Partial view from the Controller's Action method:
- public ActionResult PartialViewExample()
- {
- return PartialView();
- }
Render Partial View Using jQuery
Sometimes we need to load a partial view within a model popup at runtime, in this case we can render the partial view using JQuery element's load method.
Sometimes we need to load a partial view within a model popup at runtime, in this case we can render the partial view using JQuery element's load method.
- <script type="text/jscript">
- $('#partialView').load('/shared/PartialViewExample’);
- </script>
View Vs Partial View
| View | Partial View |
| View contains the layout page | Partial view does not contain the layout page |
| _viewstart page is rendered before any view is rendered | Partial view does not check for a _viewstart.cshtml. We cannot place any common code for a partial view within the _viewStart.cshtml page. |
| View may have markup tags like html, body, head, title, meta etc. | The Partial view is specially designed to render within the view and as a result it does not contain any mark up. |
| Partial view is more lightweight than the view. We can also pass a regular view to the RenderPartial method. | |
| If there is no layout page specified in the view, it can be considered as a partial view. In razor, there is no distinction between views and partial views as in the ASPX view engine (aspx and ascx). | |
A Partial View is a reusable fragment of content and code that can be embedded in another view and improves the usability of a site, while reducing duplicate code.
Note: A Partial View in ASP.NET MVC is similar to a user control in ASP.NET Web Forms and is rendered using the ViewUserControl class, which derives from the ASP.NET UserControl
class. If you are using the Razor view engine, the partial view is a .cshtml template and for the ASPX view engine, an .ascx template.
class. If you are using the Razor view engine, the partial view is a .cshtml template and for the ASPX view engine, an .ascx template.
A simple use of a partial view can be an online e-commerce site where a view can contain various sections like - items in the shopping cart, suggested items, wish list, items others brought etc. To reduce the complexity of such views, you can put each section into a separate partial view and then use all these partial views into a single view. Another simple use of the partial views is to use it to display social bookmarking icons across multiple pages. Partial Views are also used in many AJAX scenarios.
Difference between View and Partial view
Creating a Partial View
In order to create a partial view, right click the /Views/Shared folder > Add > View. Type a View Name, type or choose a class from the Model class and check the Create as a partial view option, as shown below

Click Add and a partial view file at Views/Shared/RegistrationSummary.cshtml gets created.
Note: It’s not mandatory to create a partial view in the Shared folder, but looking at it’s usage of reusability, the Shared folder is a good place to store it.
Inserting Partial Views
Partial Views can be inserted by calling the Partial or RenderPartial helper method. The difference between the two is that the Partial helper renders a partial view into a string whereas RenderPartial method writes directly to the response stream instead of returning a string.

Return Partial Views from Action method
Here’s how to use a partial view to return from an action method

You can also use jQuery to make an AJAX request and load a Partial View into a View. Suppose there’s a paragraph element called ‘para’
$(‘#para’).load(‘/account/registrationsummary’);
No comments:
Post a Comment